Cara Mengganti Gambar Slider bawaan template Blog
Mengganti Gambar Slide Hampir merupakan suatu keharusan, karena gambar slider bawaan template seringkali tidak cocok dengan tema Blog kita.
Tema blognya apa, gambar slidernya apa...
Sebenarnya semua elemen dalam template blog itu bisa kita ganti, kta ubah semau kita.
Entah itu tulisan, warna, gambar bahkan juga fungsi.
Atau perubahan total pada tampilan Blog (Ganti template dong..) :)
Baiklah, langsung saja prosesnya kita mulai.
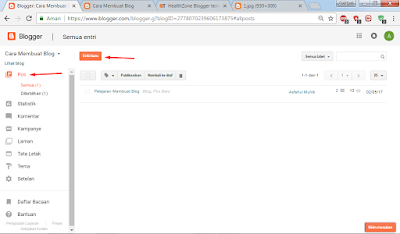
Agar lebih mudahnya, Kita pakai blogger saja. Masuk ke "Pos" lalu klik "Entry Baru"
Nah sampai sini sudah berhasil, Mudah, kan Cara Mengganti Gambar Slider bawaan template Blog?
Kalau sudah selesai semua, bisa kita hapus postingan gambar tadi.
Ini tidak akan menghapus gambar kita tadi. Sudah ya...
Oh ya, untuk hasilnya silahkan dilihat di sini
Tema blognya apa, gambar slidernya apa...
Sebenarnya semua elemen dalam template blog itu bisa kita ganti, kta ubah semau kita.
Entah itu tulisan, warna, gambar bahkan juga fungsi.
Atau perubahan total pada tampilan Blog (Ganti template dong..) :)
Baiklah, langsung saja prosesnya kita mulai.
Cara Mengganti Gambar Slider bawaan template Blog
Saya akan memakai contoh kasus Blog saya, Blog baru yang memang saya buat untuk menemani tutorial Blog ini.
Kalau anda sudah membaca artikel-artikel sebelumnya, Pasti faham urutannya mulai Pembuatan Blog hingga kemarin ini Mengganti Template.
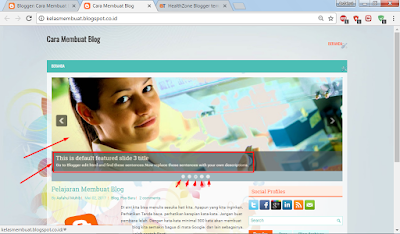
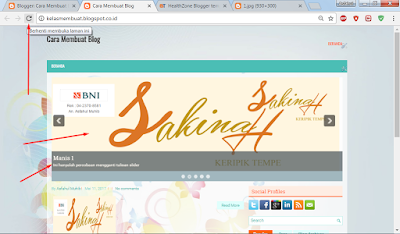
Dan ternyata dalam template yang saya pakai untuk praktek ini ada Slidernya, berupa gambar-gambar persegi panjang.
Kalau anda sudah membaca artikel-artikel sebelumnya, Pasti faham urutannya mulai Pembuatan Blog hingga kemarin ini Mengganti Template.
Dan ternyata dalam template yang saya pakai untuk praktek ini ada Slidernya, berupa gambar-gambar persegi panjang.
Nah itu ada gambar wanitanya. Gambar dan tulisan itulah yang akan kita Ganti.
Perhatikan 5 titik dibawah gambar, yang saya beri tanda panah merah kecil. Jumlahnya ada 5,dari situ kita tahu untuk perlu menyiapkan 5 gambar.
Perhatikan 5 titik dibawah gambar, yang saya beri tanda panah merah kecil. Jumlahnya ada 5,dari situ kita tahu untuk perlu menyiapkan 5 gambar.
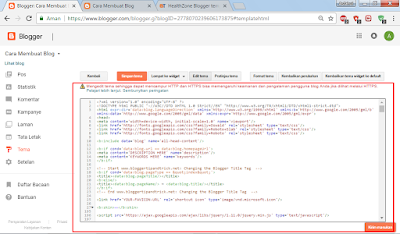
Pertama kita Buka "Tema" Lalu kita Klik "Edit HTML"
Akan keluar halaman untuk edit HTML
Nah, ini dinamakan kode HTML, Kode-kode inilah yang akan kita utak-atik. Jadi, kode html itu hanya terdiri dari kumpulan abjad dan kode-kode.
Selalu diawali dengan "<>" dan di akhiri dengan "</>". Ah sudahlah, abaikan tentang pengertian html. sekarang kita akan mengganti gambar slider di Blog kita.
Selalu diawali dengan "<>" dan di akhiri dengan "</>". Ah sudahlah, abaikan tentang pengertian html. sekarang kita akan mengganti gambar slider di Blog kita.
Perlu diketahui, dalam html ini, gambar kita sudah dibungkus kode, jadi tidak berbentuk gambar lagi.
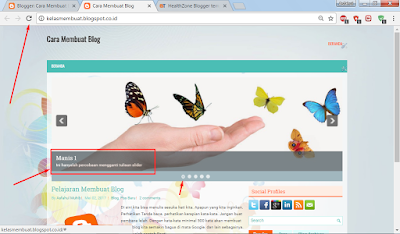
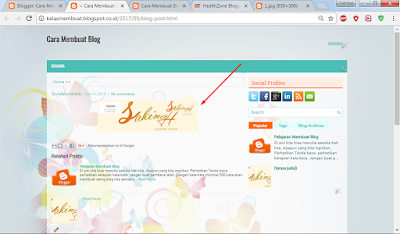
Kembali ke blog kita dan lihat mana yang akan kita ganti.
Nah, disini kita akan mengganti gambar kupu-kupu ini. Kebetulan template yang kita edit ini ada kemudahannya.
Perhatikan dalam gambar itu ada tulisan juga yang jadi Slider. Maka akan kita COPY tulisan "go to blogger edit html and find these sentences."
Perhatikan dalam gambar itu ada tulisan juga yang jadi Slider. Maka akan kita COPY tulisan "go to blogger edit html and find these sentences."
Tulisan ini kita Copy.
Lalu kembali ke halaman edit HTML dan pencet "Ctrl + F (Find)" di keyboard anda. Maka akan keluar kotak Search di pojok kanan atas.
Paste yang telah kita copy tadi Misalnya (go to blogger edit html and find these sentences.) Lalu tekan "Enter"
Maka kita akan menemukan kalimat yang kita cari tadi. Rubah kalimat itu sesuai keinginan.
Ketika merubah kalimat hati-hati, Jangan sampai kode-kode penting sampai ada yang terhapus. Meskipun misalnya cuma titik (.) ataupun tanda kurung (>). Itu akan membuat template kita rusak dan tidak berfungsi.
Santai saja gantinya ya..
Dalam contoh ini saya rubah seperti itu. Lalu klik "Simpan Tema" dan kemudian lihat hasilnya di blog kita.
Nah, Sudah berubah, Kan? sekarang kita akan coba ubah Gambarnya.
Mari kembali ke edit html.
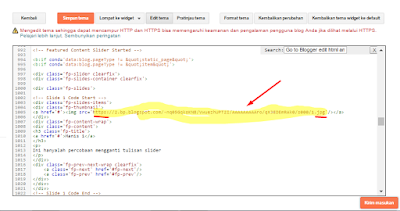
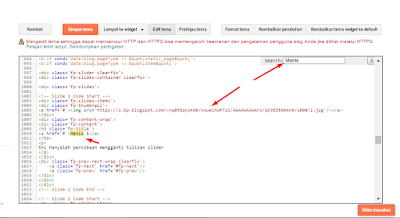
Perhatikan yang saya blok Kuning, ya benar. Itulah kode gambar kupu-kupu di atas.
Format gambar ada berbagai jenis macamnya, Namun yang paling sering digunakan pada umunya adalah png, jpg dan jpeg. Jadi kita cari kode (berupa LINK) yang menunjukkan ke arah file itu (png,jpg, jpeg).
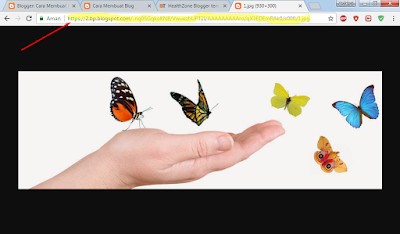
Di gambar di atas berakhir dengan .jpg. Mari kita buktikan benar atau tidak itu gambar yang kita cari.
Mari kita COPY lalu kita cek di Halaman baru.
Paste-kan link tadi ke address bar (Lihat gambar). Lalu Enter. Jika keluar gambar yang sesuai kita cari, maka berarti kita sudah menemukan gambarnya.
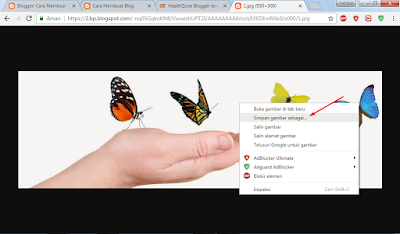
Ambil gambarnya dengan cara Klik Kanan lalu pilih save image as (Simpan Gambar sebagai).
Itu artinya kita mendownload gambarnya. Buat Contoh. Karena gambar yang akan kita pasang ukurannya harus sama persis dengan itu agar bisa maksimal.
Kalau tidak sama gimana? kadang bisa aja, tapi nanti gak maksimal, entah gak jelas, gak full dll.
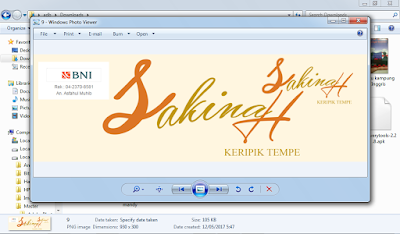
Di sini kita siapkan Gambar yang ukurannya (Panjang x Lebar) sama persis dengan yang aslinya tadi.
Saya menyiapkannya di Photoshop.
Sebagai Contoh, Asal aja...
Gambar sudah siap. Nah Sekarang...
Bagaimana Cara Mengganti Gambar Slider bawaan template Blog
Kita harus upload dulu Gambar kita di suatu tempat. Lalu kita ambil Linknya buat Gantikan Link yang lama bawaan templatenya.Ya, Sebenarnya Rumus dari Maeri yang sedang kita bahas panjang tadi ya itu. Kita Upload Gambar, ambil linknya, lalu Ganti link gambar bawaan template.
Agar lebih mudahnya, Kita pakai blogger saja. Masuk ke "Pos" lalu klik "Entry Baru"
Kita buat Postingan Baru. Tetapi, segera akan kita hapus kembali ketika keperluannya sudah selesai.
dalam Postingan kita Upload gambar-gambar yang akan kita jadikan Slide.
Kalau ada 5 gambar ya di upload semua saja. Di sini saya cuma mencontohkan 1 gambar saja. Caranya sudah tahu, Kan? Sudah pernah di bahas di Cara Posting Blog.
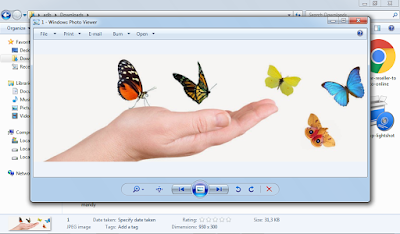
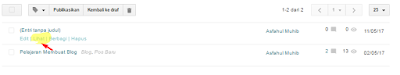
Setelah Posting, Mari kita lihat Postingannya.
Lihat Gambar kita di postingan dan Klik agar tampil lebih besar.
Jika tampilannya sudah lebih Besar seperti di bawah ini.
Klik kanan dan pilih "Salin alamat gambar", klik.
Selanjutnya kita kembali ke edit html dan temukan tempat Link Gambar tadi.
Agar lekas ketemu, saya mencarinya dengan kata "Manis" Karena awalnya tadi sudah saya ubah seperti itu. dan sekarang kita hapus link gambar yang lama itu, Lalu kita Ganti yang baru.
Tinggal Paste saja dan klik "Simpan tema" Lalu lihat hasilnya.
Refresh dulu halamannya, atau Muat ulang. Biar kelihatan hasilnya.
Ulangi langkah-langkah itu untuk mengganti slider ke-2, ke-3, ke-4 dan seterusnya. Jika slider terdiri dari 5 gambar misalnya, pasti ukuran gambar-gambar itu SAMA. Jadi kita bisa siapkan langsung di awal, jika sudah mengetahui salah satu ukuran gambar tersebut.
Slider sebuah template tidak selalu dari gambar, kadang juga dari Postingan blog kita yang disatukan dan dijalankan menjadi slider dengan Script.
Nah sampai sini sudah berhasil, Mudah, kan Cara Mengganti Gambar Slider bawaan template Blog?
Kalau sudah selesai semua, bisa kita hapus postingan gambar tadi.
Ini tidak akan menghapus gambar kita tadi. Sudah ya...
Oh ya, untuk hasilnya silahkan dilihat di sini
https://pendidikanlampung27.blogspot.com
Saya sudah haus, selamat mencoba.
Semoga bermanfaat ilmu sederhana ini.
Silahkan ajukan pertanyaan di Kolom Komentar...
See You..
Wassalamualaikum...
Saya sudah haus, selamat mencoba.
Semoga bermanfaat ilmu sederhana ini.
Silahkan ajukan pertanyaan di Kolom Komentar...
See You..
Wassalamualaikum...


































เว็บแทงบอล/
BalasHapus